
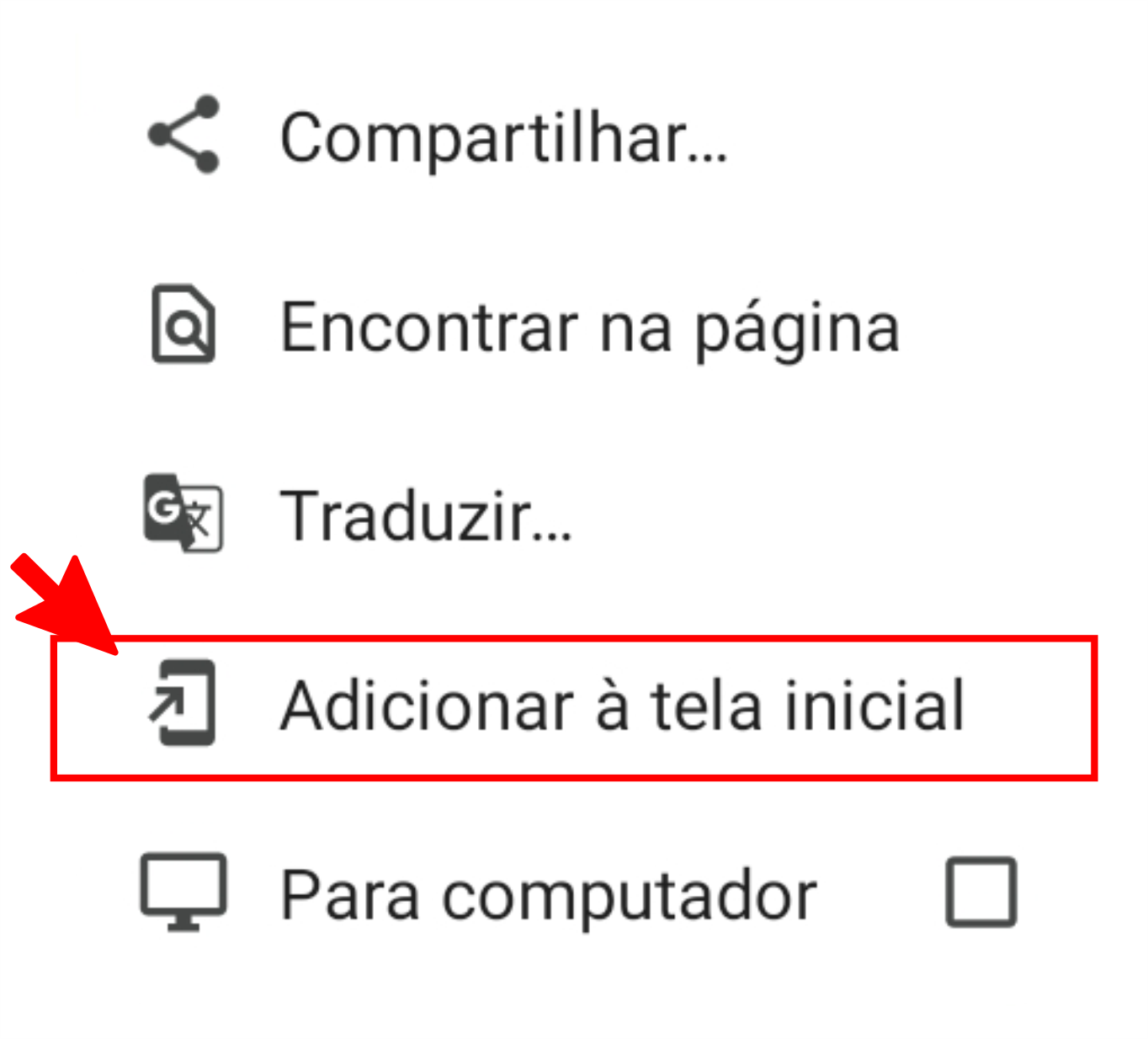
Passo 1: Clique em 
Passo 2: Clique em 

[i]ClinicalGuidelines utiliza o seu navegador Safari para criar o app no padrão Progressive Web Application, isso consome menos memória do seu celular e garante atualizações imediatas de funcionalidades e conteúdo de maneira segura.
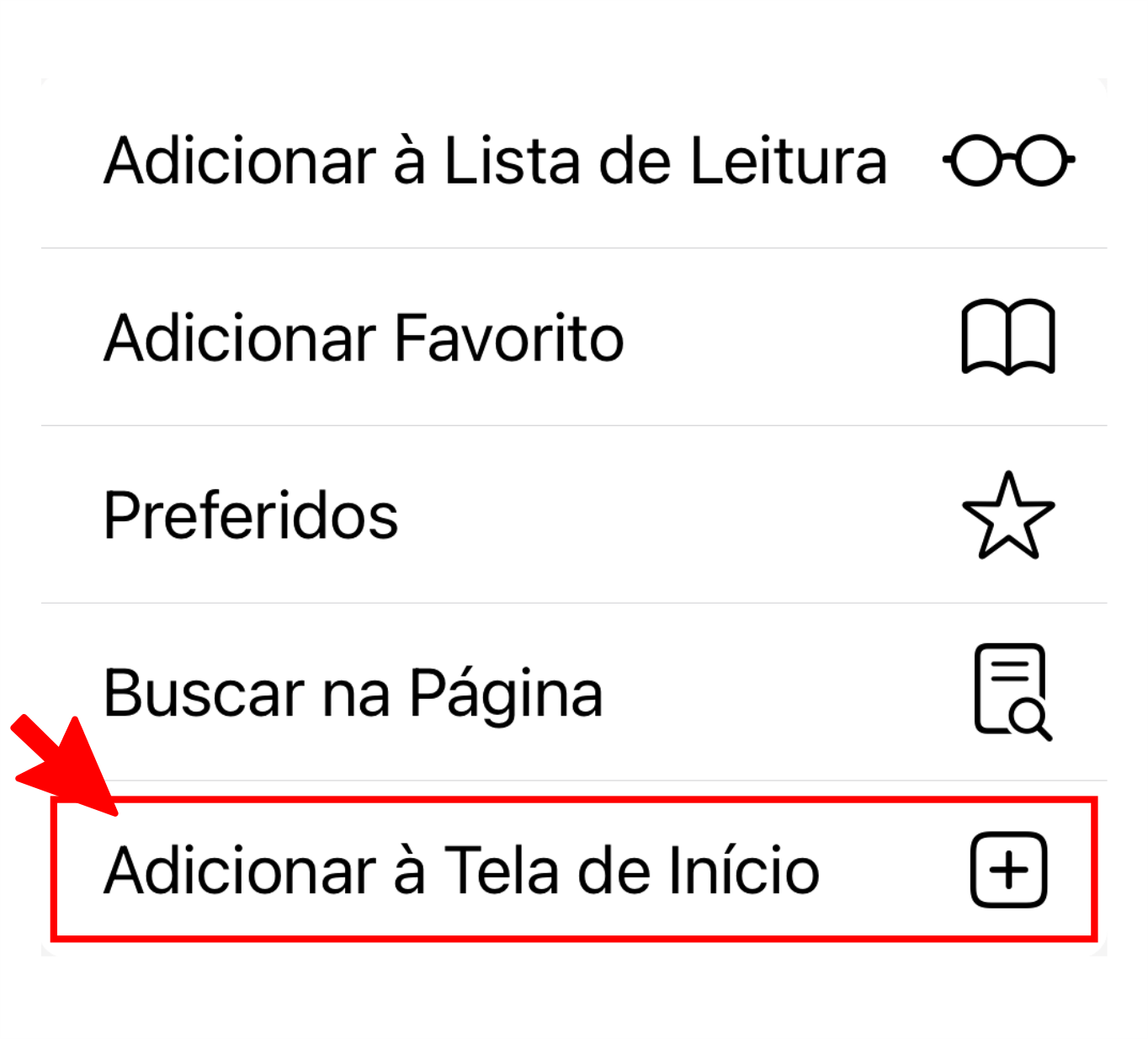
Passo 1: Clique em 
Passo 2: Clique em 

[i]ClinicalGuidelines utiliza o seu navegador Chrome para criar o app no padrão Progressive Web Application, isso consome menos memória do seu celular e garante atualizações imediatas de funcionalidades e conteúdo de maneira segura.